このCookBookでは、スクリプト開発で登録フォームを作成する際に役立つ Tips を紹介します。
第2回:フォームに入力した内容をデータベースに登録する
第3回:画面にインジケータ(ロード中のアイコン)を表示する
第4回:画面に確認ダイアログ(コンファーム)を表示する
第5回:スクリプト開発した画面にバリデーション(入力チェック)を実装する
第6回:テナント環境セットアップ時にテーブルが作成されるよう設定する
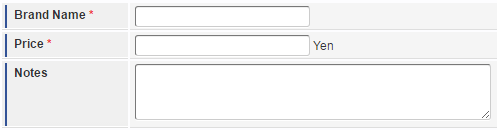
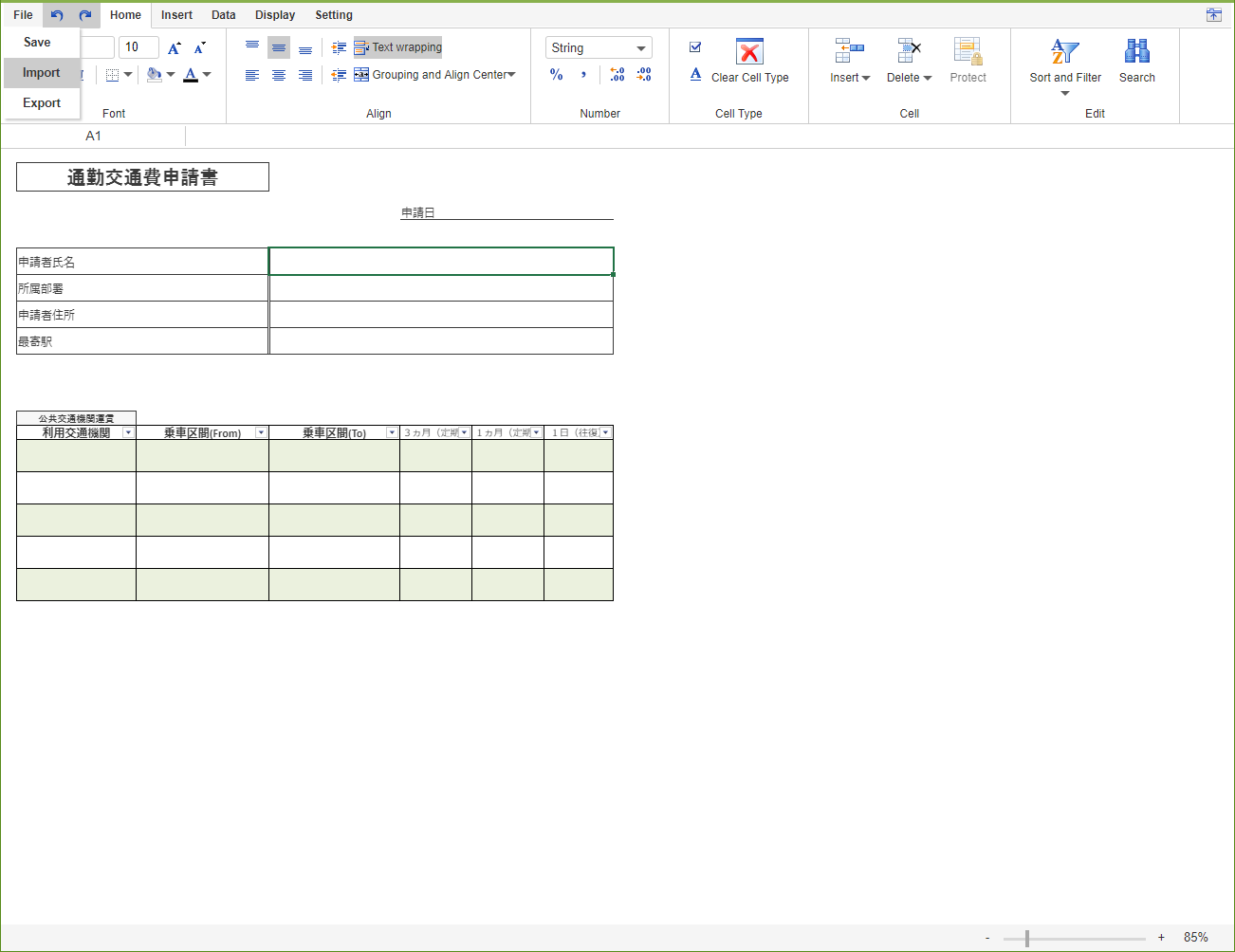
完成イメージ
<操作方法>
1. フォームに任意の内容を入力し「登録」ボタンをクリックしてください。
2. 入力形式が不適切な場合はエラーメッセージが表示されます。
3. データの送信に成功した場合は登録処理の結果が表示されます。
完成サンプル
以下のサンプルをダウンロードしてご活用ください。
e builder プロジェクト : im_cookbook_109004.zip
imm ファイル : im_cookbook_109004-1.0.0.imm
ローカル環境で表示させる場合は、以下のURLにアクセスしてください。
http://localhost:8080/imart/im_cookbook/109004/edit
なおベースURLである以下の部分は、環境に合わせて適宜変更してください。
http://localhost:8080/imart
レシピ
- 入力項目を作成する。
- 登録ボタンを作成する。
- form タグを記述する。
- Ajax でデータを送信する。
1. 入力項目を作成する。
プレゼンテーションページに入力項目を配置してください。
今回は、入力フォームを表示するために 入力フォーム用テーブル「table.imui-form」 を使用してください。
必須入力の項目には 必須入力記号「label.imui-required」 を使用して、必須入力であることが視覚的にわかるようにしましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!-- 入力項目 --> <table class="imui-form"> <tr> <th><label class="imui-required">商品名</label></th> <!-- 必須入力 --> <td><imart type="imuiTextbox" name="itemName" /></td> </tr> <tr> <th><label class="imui-required">金額</label></th> <!-- 必須入力 --> <td><imart type="imuiTextbox" name="itemPrice" /> 円</td> </tr> <tr> <th><label>備考</label></th> <td><imart type="imuiTextArea" name="comment" width="350px" height="50px" /></td> </tr> </table> |
2. 登録ボタンを作成する。
入力フォームの下に登録ボタンを配置してください。
ボタン配置エリア「.imui-operation-parts」 の中にボタンを配置すると、ボタンの表示位置が自動調整されます。
|
1 2 3 4 |
<!-- 登録ボタン --> <div class="imui-operation-parts"> <imart type="imuiButton" value="登録" id="register-button" class="imui-large-button" /> </div> |
3. form タグを記述する。
「1. 入力項目を作成する。」で作成したテーブルを form タグで括ります。
|
1 2 3 4 5 6 7 8 |
<form id="form" method="POST" action="im_cookbook/109004/ajax"> <!-- 入力項目 --> <table class="imui-form"> ... </table> <!-- 登録ボタン --> ... </form> |
action属性にデータ送信先のURLを指定してください。
以下のようにマッピングされていますので、action 属性に「/im_cookbook/109004/ajax」と指定することで「im_cookbook_109004/ajax/ajax.js」が呼び出されます。
|
1 |
<file-mapping path="/im_cookbook/109004/ajax" page="im_cookbook_109004/ajax/ajax" /> |
4. Ajax でデータを送信する。
imuiAjaxSend を使用し、フォームに入力されている値を Ajax で送信してください。
|
1 2 3 4 5 |
// ボタンクリック $('#register-button').click(function() { // Ajaxでのデータ送信 imuiAjaxSend('#form', 'POST', 'json'); }); |
Ajax通信後に画面遷移させる場合は imuiAjaxSubmit を使用してください。
|
1 2 3 4 5 6 |
// ボタンクリック $('#register-button').click(function() { // Ajax でのデータ送信と次画面への遷移 imuiAjaxSubmit('#form', 'POST', 'json', '画面遷移先のURL'); }); |