このCookBookでは、imuiValidateでhiddenの隠し要素をバリデーションする方法について紹介しています。
今回は閉じられたimuiGadgetBar 内の入力項目に対して、クライアントサイドでの適切なバリデーションを実装しましょう。

バリデーションに関しては以下の記事を参考にしてください。
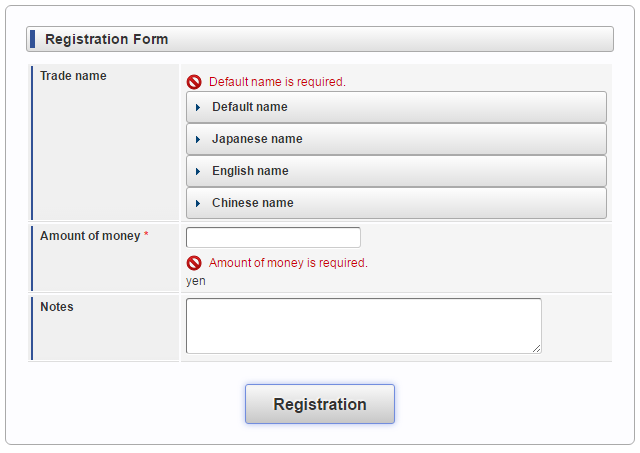
完成イメージ
1. 入力項目には何も入力しないでください。
2. 「Registration」ボタンをクリックすることでバリデーションが動作します。
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
e builder プロジェクト : im_cookbook_113078_hidden_validate.zip
imm ファイル : im_cookbook_113078_hidden_validate-8.0.0.imm
ローカル環境で表示させる場合は、以下のURLにアクセスしてください。
http://localhost:8080/imart/im_cookbook/113078/new
なおベースURLである以下の部分は、環境に合わせて適宜変更してください。
http://localhost:8080/imart
レシピ
- 隠し要素を含むフォームを作成してください。
- 作成したフォームに対してimuiValidateを実装してください。
- バリデーションメッセージの表示位置を調整してください。
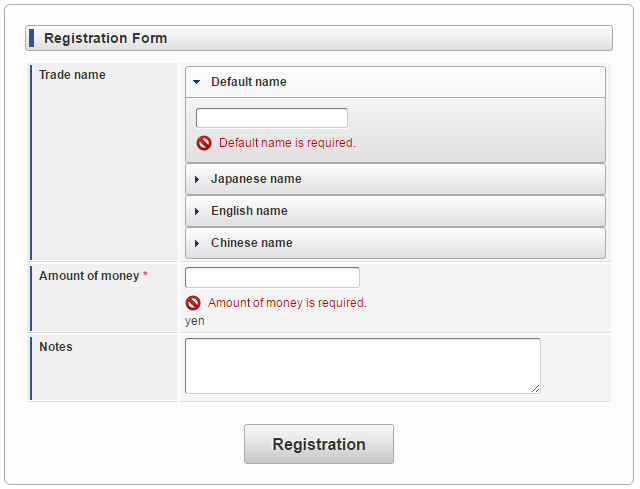
1. 隠し要素を含むフォームを作成してください。
今回は以下のように imuiGadgetBar を利用した登録フォームを作成してください。
「Default name」と「Amount of money」を必須入力項目としています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<!-- Registration form --> <form id="form" method="POST"> <!-- Input area --> <table class="imui-form"> <tr> <th><label>Trade name</label></th> <td> <imart type="imuiGadgetBar" id="gadget-bar"> <imart type="imuiGadgetItem" title="Default name" defaultOpen="false"> <!-- Required --> <imart type="imuiTextbox" id="item-name" name="itemName" /> </imart> <imart type="imuiGadgetItem" title="Japanese name" defaultOpen="false"> <imart type="imuiTextbox" id="item-name-ja" name="itemNameJa" /> </imart> <imart type="imuiGadgetItem" title="English name" defaultOpen="false"> <imart type="imuiTextbox" id="item-name-en" name="itemNameEn" /> </imart> <imart type="imuiGadgetItem" title="Chinese name" defaultOpen="false"> <imart type="imuiTextbox" id="item-name-zh" name="itemNameZh" /> </imart> </imart> </td> </tr> <tr> <th><label class="imui-required">Amount of money</label></th> <!-- Required --> <td><imart type="imuiTextbox" name="itemPrice" /> yen</td> </tr> <tr> <th><label>Notes</label></th> <td><imart type="imuiTextArea" name="comment" width="350px" height="50px" /></td> </tr> </table> <!-- Registration button --> <div class="imui-operation-parts"> <imart type="imuiButton" value="Registration" id="register-button" class="imui-large-button" /> </div> </form> |
imuiGadgetBar についてはAPIドキュメントを参照してください。
2. 作成したフォームに対してimuiValidateを実装してください
スクリプト開発した画面にバリデーション(入力チェック)を実装する を参考に、作成したフォームに対してimuiValidateを実装してください。
ただし、imuiGadgetBarが閉じられているときのようにバリデーション対象が隠されている場合は上記の記事の方法ではバリデーションされません。
その場合はimuiValidateの第4引数に空文字を指定してください。こうすることでhiddenの要素に対してもバリデーションが行われます。
|
1 |
imuiValidate('#form', rules, messages, ''); |

hiddenの要素に対してもバリデーションを行うことができました。
3. バリデーションメッセージの表示位置を調整してください
「2. 作成したフォームに対してimuiValidateを実装してください」では、imuiGadgetBar が閉じられている場合でもバリデーションが実施されるようになりました。
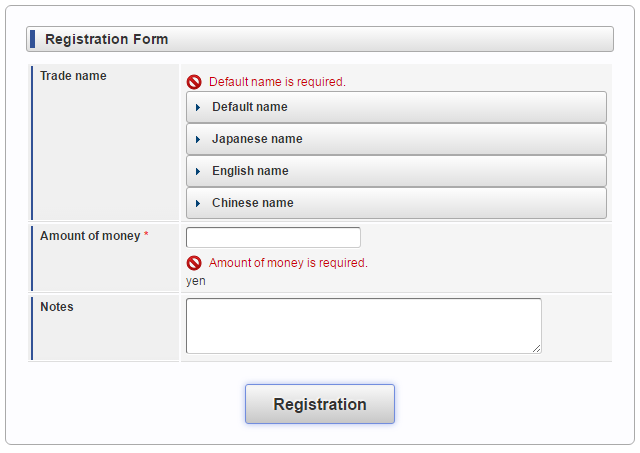
しかし、このままでは imuiGadgetBar の中にバリデーションのメッセージが表示されます。
ユーザにわかりやすいようにメッセージの表示位置を imuiGadgetBar の外に表示します。
以下のように、imuiValidate の第5引数にエラーメッセージの表示位置を決める function を指定してください。
|
1 2 3 4 5 6 7 8 9 10 11 |
if (imuiValidate('#form', rules, messages, '', function(error, element){ if ($(element).is("#item-name")) { // validation target is default name // insert error message before the element which id is gadget-bar error.insertBefore($("#gadget-bar")); } else { // insert error message after elements error.insertAfter(element); } }) ) |
上記はバリデーション対象が「Default name」である場合、IDが gadget-bar である要素の前にエラーメッセージを表示し、それ以外はバリデーション対象の要素の後ろにエラーメッセージを表示するようにしています。

メッセージの表示位置を変更することで imuiGadgetBar が閉じられていてもエラーの内容がわかるようになりました。