このCookBookでは、スプレッドシートでシートの保護を利用して、ノード毎に入力セルを制御する方法について紹介しています。
Excelでは、シートの保護を利用して、特定のセルのみ入力できるように制御することができます。
ここではシートの保護機能を利用し、申請ノードと承認ノードでそれぞれ特定の項目のみ入力できるようにします。
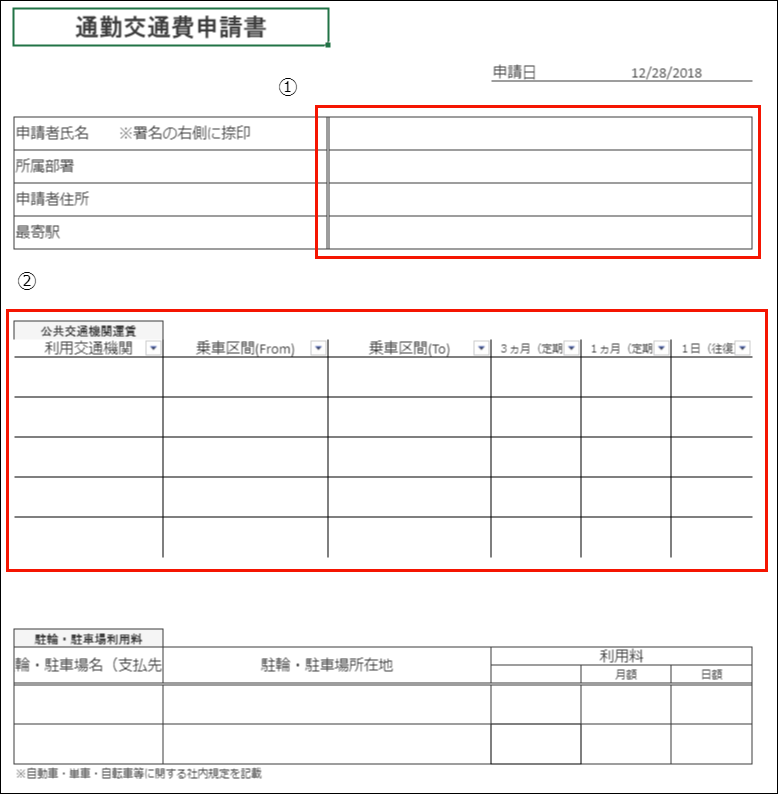
完成イメージ
① 申請ノードでのみ入力できる
② 承認ノードでのみ入力できる
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
- BIS一括エクスポート情報
- インポート手順の詳細は以下のドキュメントをご覧ください。
[IM-BIS システム管理者 操作ガイド] - [一括インポート・エクスポートを行う]
- インポート手順の詳細は以下のドキュメントをご覧ください。
- 申請画面に利用したExcelファイル(参考)
- 承認画面に利用したExcelファイル(参考)
サンプルは以下の環境で動作を確認できます。
- intra-mart Accel Platform(Advanced) 2018 Winter(8.0.21), IM-BIS 2018 Winter(8.0.18)以降のバージョンであること
- テナント環境セットアップで、サンプルデータがインポート済みであること
レシピ
- 申請画面を設定する。
- 承認画面を設定する。
- ワークフローを申請する。
設定項目の詳細は、添付のサンプルを参照してください。
1. 申請画面を設定する。
BISワークフローを作成します。
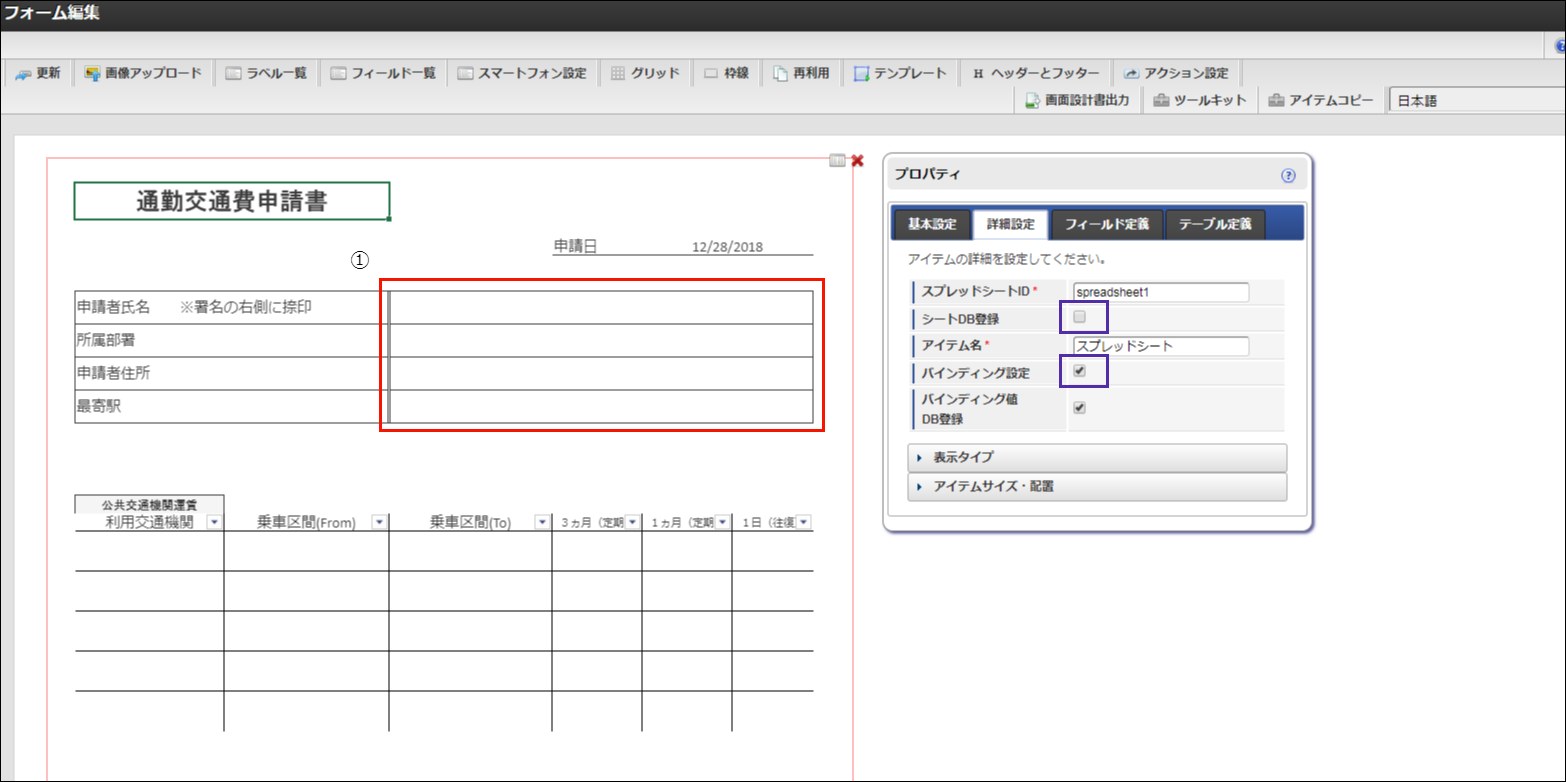
申請画面に画面アイテム「スプレッドシート」を配置し、①部分以外を保護したExcelをインポートします。
シートDB登録をOFF、バインディング値DB登録をONに設定します。
申請ノード、承認ノードでそれぞれ入力対象としたい①②部分をバインディング値として設定します。
シートDB登録をOFFにすることで、シート全体は保存されないため、ノード毎に設定した別のスプレッドシートを表示することができます。
また、バインディング値DB登録をONにすることで、特定のセルの入力値はノード間で持ちまわることができます。
2. 承認画面を設定する。
フロー編集画面で申請画面をコピーし、承認画面に貼り付けます。
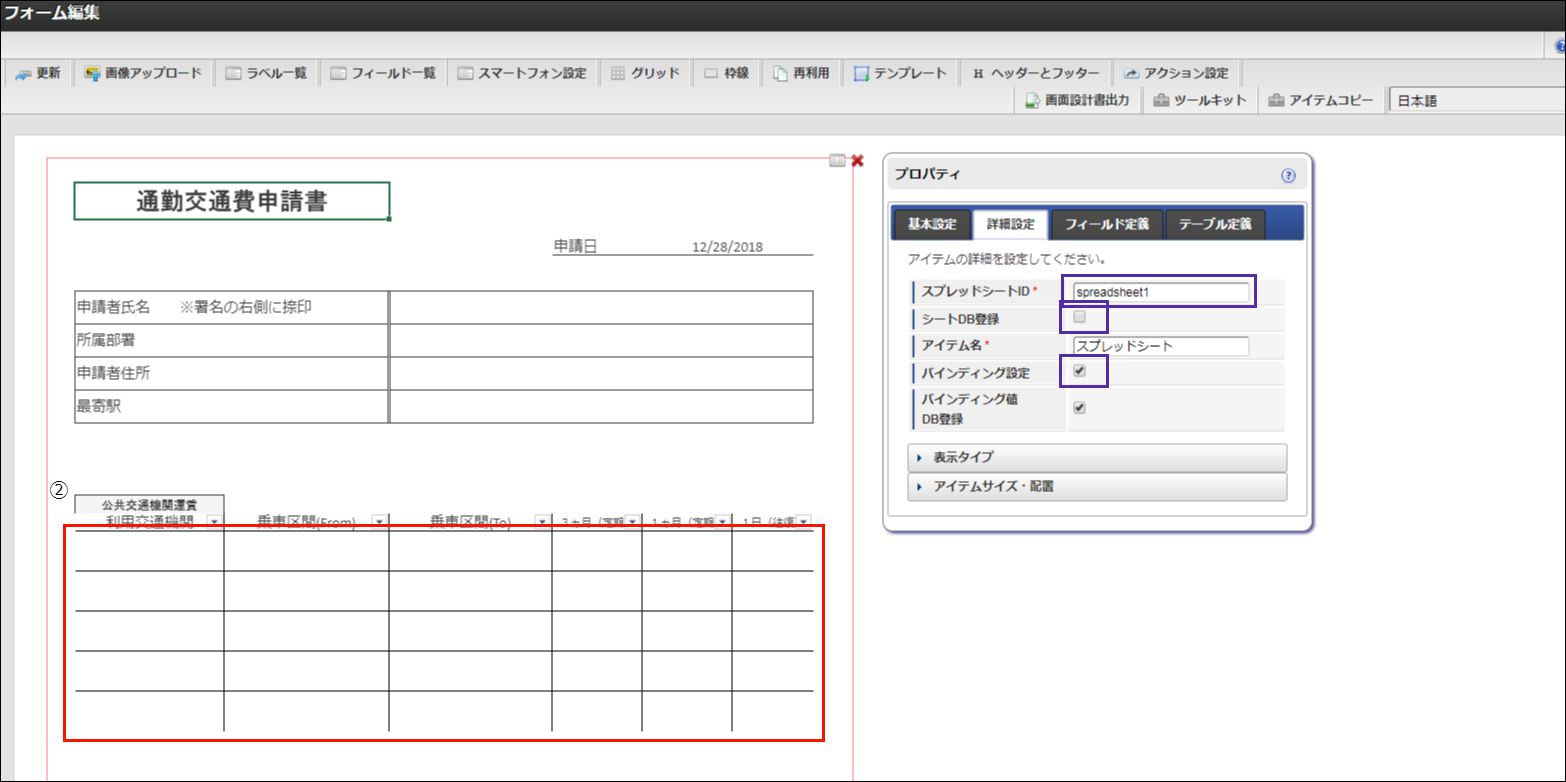
承認画面の画面アイテム「スプレッドシート」に対して、②部分以外を保護したExcelをインポートします。
申請画面と同様に、シートDB登録をOFF、バインディング値DB登録をONに設定します。
また、申請ノード、承認ノードでそれぞれ入力対象としたい①②部分をバインディング値として設定します。
(申請画面をコピーした場合は設定済み)
ノード間で同じスプレッドシートIDのアイテムを配置することで、バインディング値はノード間で持ちまわることができます。
シートDB登録をONとした場合は、スプレッドシート全体が保存されるため、申請ノードで保存されたスプレッドシートがそのまま承認ノードで表示されます。
そのため、承認ノードで別スプレッドシートを設定しても、その内容は表示されません。
5. ワークフローを申請する。
申請ノードと承認ノードで、それぞれ入力可能なセルが異なっていることが確認できます。