この CookBook では、ユーザー情報一覧画面からデータの詳細情報を表示する画面に遷移するために $im.resolve を使う方法を紹介します。
以下のレシピに従って作業を行うと、一覧に表示されたユーザの詳細な情報(ユーザプロファイル)を表示する画面へ遷移できるようになります。
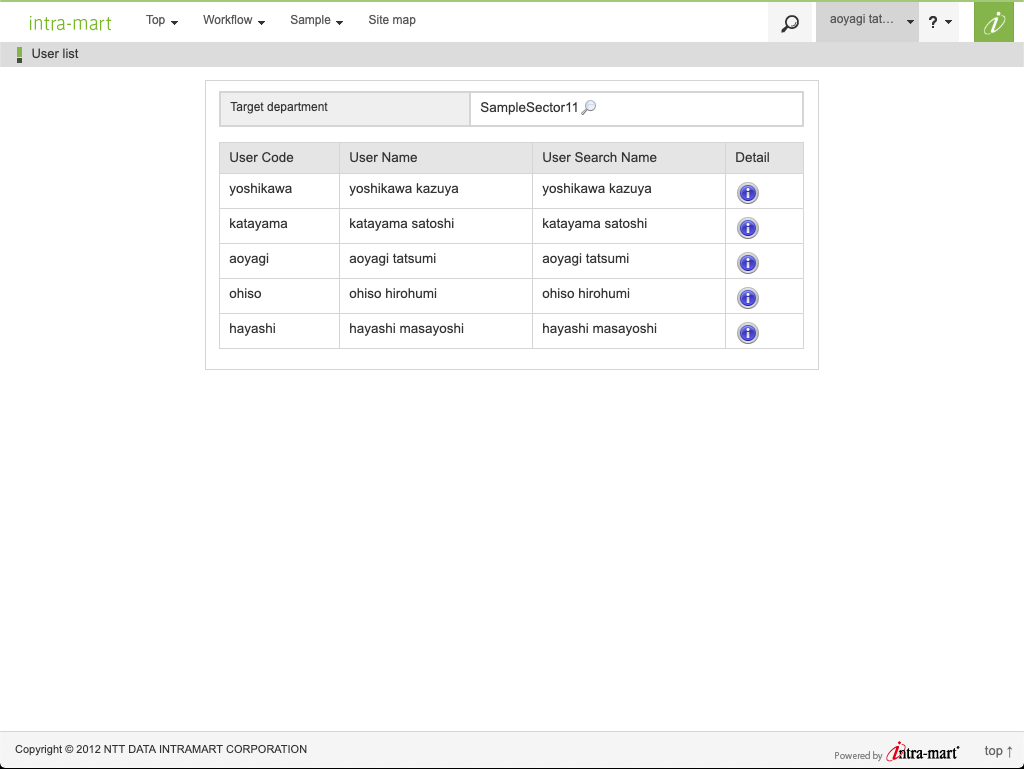
完成イメージ
このCookBookで作成するサンプル画面は以下のように動作します。
- IM-共通マスタの組織検索ダイアログを開き、対象の組織を選択します。
* 虫眼鏡アイコンをクリックして組織検索ダイアログを開き、対象の組織を選択してください。

1. 選択した組織に所属するユーザの一覧を表示します。

1. 一覧の右端のアイコンをクリックすると、対象のユーザのプロファイルを表示する画面に遷移します。

1. 画面左上のアイコンをクリックすると、一覧画面に戻ります。
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
画面サンプルインポートファイル : im_bloommaker-data.cookbook163295.zip
IM-BloomMaker のインポート画面からインポートしてください。
IM-LogicDesigner フロー定義インポートファイル : im_logicdesigner-data.cookbook163295.zip
IM-LogicDesigner のインポート画面からインポートしてください。
なお、インポート後にはIM-LogicDesignerルーティング定義の認可設定が必要ですのでご注意ください。
ローカル環境で表示させる場合は、以下のURLにアクセスしてください。
http://localhost:8080/imart/bloommaker/designer/user-list?css-framework=imui
なおベースURLである以下の部分は、環境に合わせて適宜変更してください。
http://localhost:8080/imart
レシピ
何もない状態から作成すると、とても長くなってしまいます。そこで、このレシピで伝えたい部分ではない部分を作ったインポートファイルを用意しました。未完成画面サンプルインポートファイル、IM-LogicDesigner フロー定義インポートファイルをインポートすると、IM-共通マスタの組織を検索し、選択した組織に所属するユーザ一覧を表示するところまで実行できます。
このレシピでは、一覧の行にあるアイコンをクリックしたときに詳細画面に遷移する部分の作り方を紹介します。
- 未完成画面インポートファイルをインポートする
- IM-LogicDesigner フロー定義インポートファイルをインポートする
- 認可の設定を行う
- アクションを作成し、カスタムスクリプトを記述する
- 作成したアクションをエレメントに紐付ける
IM-BloomMaker 未完成画面インポートファイルをインポートする
未完成画面インポートファイルをダウンロードし、IM-BloomMaker のインポート画面からインポートしてください。
IM-LogicDesigner フロー定義インポートファイルをインポートする
IM-LogicDesigner フロー定義インポートファイルをダウンロードし、IM-LogicDesigner のインポート画面からインポートしてください。
IM-LogicDesigner フロールーティング定義の認可設定を行う
インポートした IM-LogicDesigner の認可の設定を行います。グローバルナビから「認可」をクリックし、「リソースの種類」ドロップダウンで「IM-LogicDesigner REST API」を選択します。右側の「権限設定を開始する」ボタンをクリックし、認可の設定を行います。認可の設定の詳細は認可を設定するを参照してください。今回は認証済みユーザに処理を実行できる権限を付与します。
アクションを作成し、カスタムスクリプトを記述する
- アクションタブを開き、新規作成アイコンをクリックし、アクションエディタを開きます。
- アクション名を
Show user detailに修正します。 - 「カスタムスクリプトを実行する」を配置します。
- カスタムスクリプトを次のように編集します。
|
1 2 3 4 5 6 7 8 |
// // ここがこのレシピのキモになる部分です。 // 引数が文字列であることに注意 // const index = $im.resolve('$index') const userCd = $variable.listData[index].userCd $variable.detailUrl = `${$constant.DETAIL_URL}?userCd=${userCd}` |
5. 「URLにアクセスする」を配置し、次のように選択・編集します。
6. 「ページを開く」を配置し、User detail を選択します。
7. 「決定」ボタンをクリックします。
なお、2020 Summer 以降では、 $im.resolve を利用せずともアクション内で $index を利用することが可能です。
今回の例の場合、カスタムスクリプトの代わりに「変数○に○を代入する」アクションアイテムを利用し、
$variable.detailUrl に変数値で = $constant.DETAIL_URL + "?userCd=" + $variable.listData[$index].userCd を代入することで、同等の処理を実現できます。
作成したアクションをエレメントに紐付ける
- ハイパーリンクをクリックし、イベント - クリック時に Show user detail を紐づけます。
以上でサンプル画面の作成は完了です。
動作確認
詳細画面が表示されるかどうか確認します。
ツールバーの「Preview」アイコンを押下することで動作確認を行えます。
以下のように動作していれば問題ありません。
- 虫眼鏡アイコンをクリックし、組織検索ダイアログを開く
- いずれかの組織を選択し、「決定」ボタンをクリックする
- 選択した組織に所属するユーザの一覧が表示される
- 一覧の右端にあるアイコンをクリックする
- 対象のユーザの詳細な情報が表示される画面に遷移する
説明
選択された組織に所属するユーザの一覧、ユーザの詳細な情報を取得する IM-LogicDesigner のフロー定義をインポートしました。指定された組織に所属するユーザの一覧を取得するのに必要な引数、返却値は以下の通りです。
必要な引数
- 会社コード
- 組織コード
- 組織セットコード
返却値
- 以下のプロパティを持つオブジェクトの配列
- ユーザコード
- ユーザ名
- ユーザ検索名
ユーザの詳細な情報を取得するのに必要な引数、返却値は以下のとおりです。
必要な引数
- ユーザコード
返却値
- ユーザプロファイル
- ユーザコード
- ユーザ名
- ユーザ検索名
- 性別
- 住所1
- ...
ユーザ一覧を取得するために必要な情報は「単一組織検索ダイアログを表示する」アクションで取得できるので、これを使用します。
ユーザの詳細な情報を取得するために必要なユーザコードは、ユーザ一覧のフロー定義の返却値にユーザコードを含めているので、これを渡せば良いことになります。
デザイナ画面ではユーザ一覧の行に、ユーザコード、ユーザ名、ユーザ検索名、詳細へ遷移するためのアイコンを配置します。アイコンをクリックした時のアクションで、同じ行のユーザコードを取得すれば期待する動作を実現できます。
しかし、アクションエディタには同じ行のユーザコードを取得する、などのアクションは定義されていません。「カスタムスクリプトを実行する」アクションを使って、スクリプトを書けば良さそうですが、スクリプトの引数にも行番号は定義されていません。
ユーザ一覧は、繰り返しカテゴリに属する「テーブル(繰り返し)」を使っているので、その配下に配置するエレメントは $index を取得することができます($index の詳細は別のレシピを参照してください)。ユーザ一覧に配置されたラベルの textContent で、変数を参照するために使っていることがわかると思います。textContent プロパティと同じように、ユーザ一覧に配置するハイパーリンクのクリックイベントに指定する「カスタムスクリプトを実行する」アクションの中でも $index を参照することができます。
$index を参照するには $im.resolve 関数を使います。$im.resolve 関数は、変数のパスを引数にとり、実行時の値を取得するというものです(引数が文字列であることに注意してください)。ユーザコード列に表示しているデータは $variable.listData[$index].userCd なので、カスタムスクリプトで $index を取得すればユーザ一覧に表示しているものと同じユーザコードを取得できることになります。
なお、$variable など直接参照できているように見えるオブジェクトも、単純な JavaScript のオブジェクトではありません。例えば $variable に {"foo":"FOO", "bar": "BAR"} のようなマップを指定してあるときにカスタムスクリプトで JSON.stringify($variable) とすると、空のオブジェクトを意味する {} が返ってきます。期待する値 {"foo":"FOO", "bar": "BAR"} を取得するには JSON.stringify($im.resolve('$variable')) とします。









[…] の使用方法はこちらの cookbook IM-BloomMaker のカスタムスクリプト内で $im.resolve を使った一覧画面の作成 を参考にしてください。 […]
[…] IM-BloomMaker のカスタムスクリプト内で $im.resolve を使った一覧画面の作成 […]