おかげ様で、intra-mart WebPlatform/AppFramework Ver7.2を無事リリースさせて頂きました。
今回は、BPM関連の機能追加について、ご紹介いたします。
BPMでは、以下の機能強化をさせていだきました。
-
Intalio|BPM 6.0.3に対応しました。
- クラスタリングの強化
-
WS-Security
- WS-Securityに対応したWebサービスの呼出しに対応
- WS-Securityに対応したプロセスの公開が可能
- ダイアグラム図の簡略化
-
プロセステンプレート
- プロセスの再利用性が向上
-
相関セットエディタ
- 非同期プロセスの設計が大幅に簡略化
- 任意の画像をBPMN上に配置可能
-
BPMSとintra-mart間の接続性の向上
-
eMail Connector
- intra-mart経由でメール送信するためのタスク
-
Program Connector
- intra-mart上のスクリプト開発のJSファイルやJavaEE F/WのEventFrameworkをD&Dで配置連携。
-
eMail Connector
- BAMの画面レイアウトの変更
- intra-mart標準に合わせました。
上記の中から、重要な点をご紹介させていただきます。
■ダイヤグラム図の簡略化
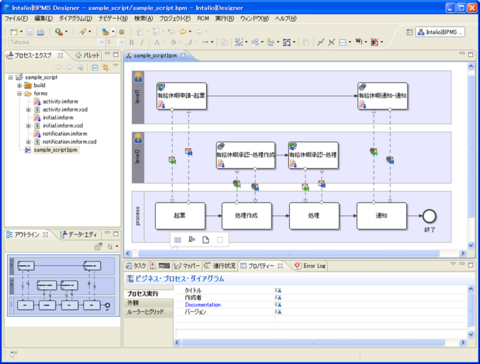
Ver7.1までは、下記の様に、無断なプールやタスクが存在していて、どちらかと言えば、システムを分かっている者でないと解りにくい図になっていました。
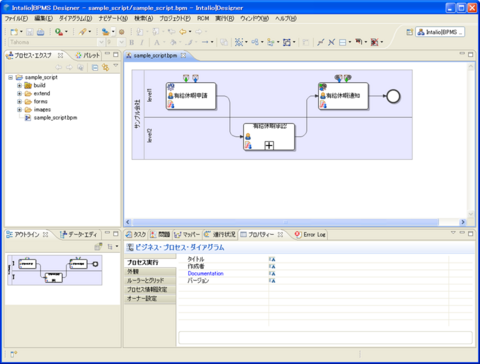
Ver7.2からは、下記のようにレーンを利用して、シンプルな業務フロー図の表現が可能になりました。
これにより、より抽象的な業務フローが記述可能になり、システムをよく分からない業務担当者でも理解できるようになります。(上記のような、Ver7.1での記述方法も可能)
■プロセステンプレート
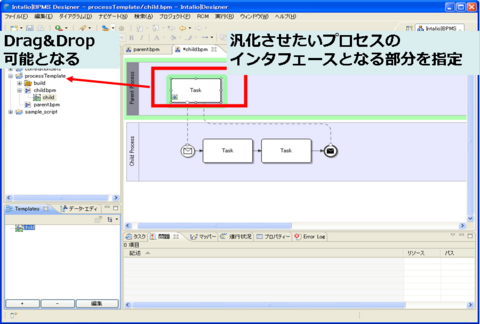
Ver7.2からは、よく利用するプールやタスクをテンプレート化して再利用しやすくなりました。
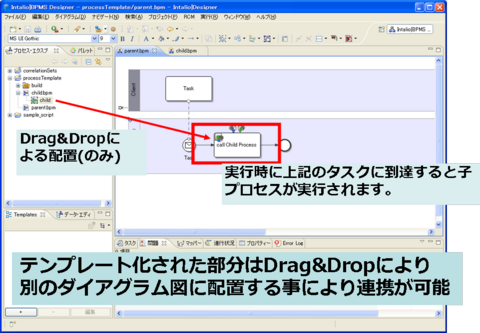
これまでも同じことは、可能でしたが、相関セットキーの設定、WSDLファイルの取り込み等が必要でしたが、Ver7.2からは、選択、配置のドラッグ&ドロップの2ステップで連携が可能になりました。
1:テンプレート化させるプール・タスクを選択します。
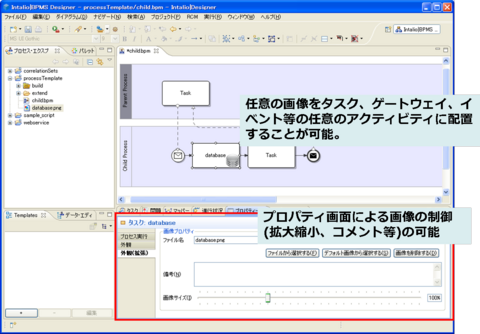
■画像添付機能
intra-martでのBPM機能の独自機能として、BPMNに、任意の画像を配置できる機能を追加しました。配置できる画像は、Ver7.2から追加されたクリエイティブ・コモンズライセンスの1500種類以上の画像ファイルや任意の画像を指定することができ、画像のサイズも任意のサイズに変更できます。intra-martこれにより、BPMN図での表現力が増し、よりわかりやすい業務フロー図が記述できます。
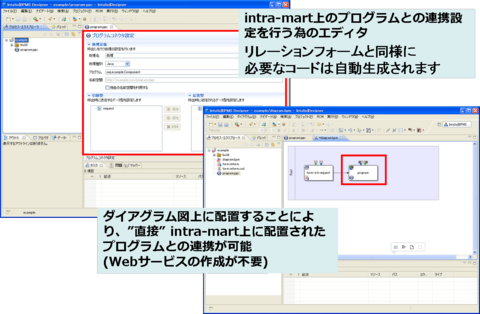
■ProgramConnector
これまで、BPMとintra-martのプログラムを連携する場合は、Webサービスでの連携が必須でした。今回追加されたProgramConnectorで設定することで、必要なコードは自動生成され、Webサービスの作成が不要になりました。この機能を用いることで、既存のintra-martのプログラムをBPM上で利用することが非常に容易になりました。
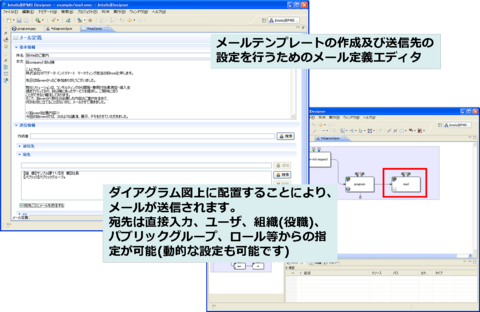
■MailConnector
BPM上でメール送信する処理が必要な場合、メール送信用のプログラムを作成する必要があります。
今回の機能追加で、ワークフローなどのように、テンプレートを指定するだけで、intra-mart経由でメール送信処理を配置することが可能です。この機能では、宛先をintra-martのアプリケーション共通マスタのユーザ、組織、パブリックグループ、ロールなどからの動的に指定するということも可能です。